Download Svg Rectangle Border Radius - 59+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-692.blogspot.com/2021/04/svg-rectangle-border-radius-59-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rectangle Border Radius - 59+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
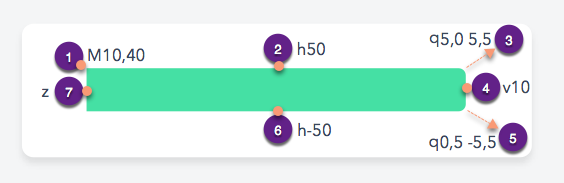
Here is Svg Rectangle Border Radius - 59+ SVG Images File It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. I've done this manually for you now. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
I've done this manually for you now. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
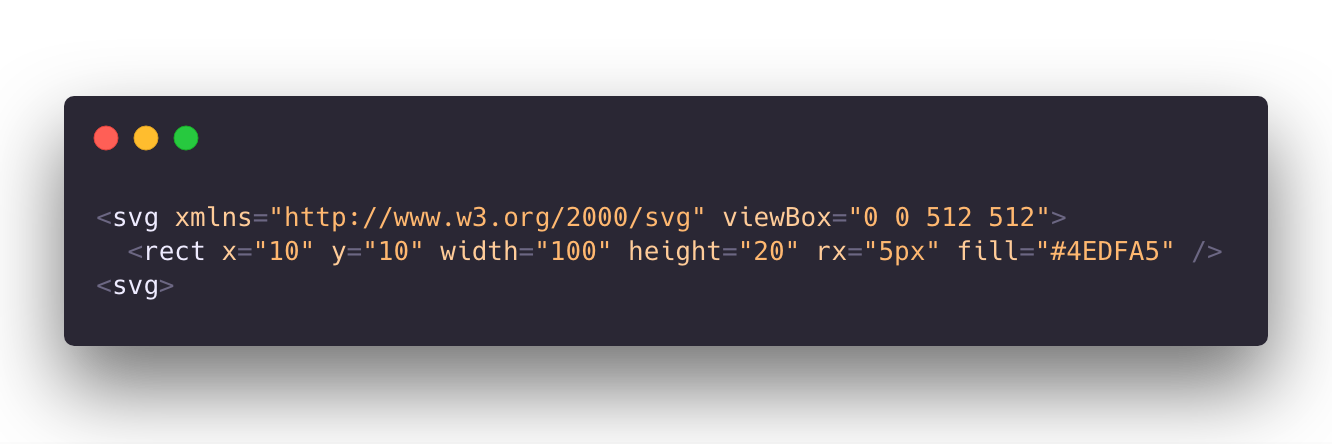
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Here's the current code and here's the wanted result.

solid color round edge square clipart free 20 free ... from clipground.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
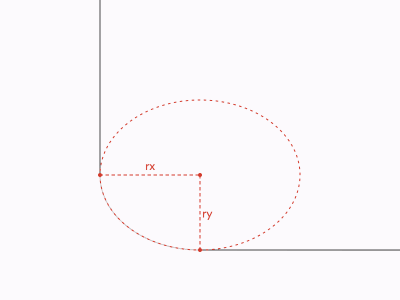
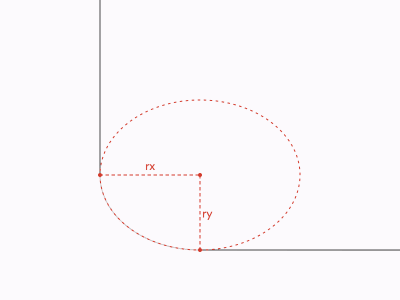
Download Svg Rectangle Border Radius - 59+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File The y attribute defines the top position of the rectangle (e.g. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The stroke color css property defines the rectangular border. Here's the current code and here's the wanted result. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It was quite easy for me because i am familiar with how svg paths work. The svg coordinate system starts from the top left corner. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. It's probably easier to use a <rect> element with rx and ry attributes!
Svg Rectangle Border Radius - 59+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Rectangle Border Radius - 59+ SVG Images File It was quite easy for me because i am familiar with how svg paths work. The rectangles may have their corners rounded.
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
The stroke color css property defines the rectangular border. SVG Cut Files
The Top New Features in Photoshop CC - Photoshop Tutorials for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Illustrator & Photoshop Tutorials: How to change the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
Getting Started With Scalable Vector Graphics (SVG) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Halloween Rectangle Border Svg - Spread Positivity Svg A ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. The y attribute defines the top position of the rectangle (e.g.
View Rounded Corner Svg Free PNG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
White Rounded Rectangle Png - Squircle Shape, Transparent ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I've done this manually for you now. Y=20 places the rectangle 20 px from the top margin).
The Genuine Blogging for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work.
Rounded Corners for Image Elements in Firefox with SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. Y=20 places the rectangle 20 px from the top margin).
css - Rectangle with strange rounded bottom side - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Here's the current code and here's the wanted result.
The Box — Chapter 1 — Magic of CSS — Adam Schwartz for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
One side rounded rectangle using SVG | by Dennis Mathew ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
One side rounded rectangle using SVG | by Dennis Mathew ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
Rectangle Border PNG Images | Vector and PSD Files | Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Free Thin Round Corner Empty Rectangle Svg : Rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
InDesign create fully rounded corners (border-radius: 50% ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Y=20 places the rectangle 20 px from the top margin). Here's the current code and here's the wanted result.
solid color round edge square clipart free 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work.
Round Diagonal Corner Rectangle 6 - Round Diagonal Corner ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Free Thin Round Corner Empty Rectangle Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g. I've done this manually for you now.
Download // returns path data for a rectangle with rounded right corners. Free SVG Cut Files
4. Basic Shapes - SVG Essentials, 2nd Edition Book for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
View Rounded Corner Svg Free PNG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
vector - How can I create paths with accurate border-radii ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It was quite easy for me because i am familiar with how svg paths work. The y attribute defines the top position of the rectangle (e.g.
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
SVG Rectangle and Other SVG Shapes for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g.
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
Rounded Corners for Image Elements in Firefox with SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
One side rounded rectangle using SVG | by Dennis Mathew ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I've done this manually for you now.
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. I've done this manually for you now. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Here's the current code and here's the wanted result. I've done this manually for you now.
One side rounded rectangle using SVG | by Dennis Mathew ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. The y attribute defines the top position of the rectangle (e.g. Here's the current code and here's the wanted result. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Red Rectangle Png Outline / Euclidean arrow red rectangle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. The y attribute defines the top position of the rectangle (e.g. If you have to do it for arbitrary paths, then that won't be quite so simple as.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
Png File Svg - Round Corner Box Png, Transparent Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I've done this manually for you now. The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work.
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
solid color round edge square clipart free - Clipground for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
I've done this manually for you now. Here's the current code and here's the wanted result.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
Free Thin Round Corner Empty Rectangle Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. I've done this manually for you now. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Square Icons - Download Free Vector Icons | Noun Project for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
GIMP/Add a Shine to Buttons - Wikibooks, open books for an ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
Preview corner-shape, before implementations! - Lea Verou for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. I've done this manually for you now. Here's the current code and here's the wanted result.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. It was quite easy for me because i am familiar with how svg paths work.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.

